This blog is powered by Hugo and deployed & hosted via Netlify. Having tried a number of blogging platforms over the years I was looking for a new process that offered a more streamlined and efficient workflow so I could focus on creating content not management.
Why Hugo?
Hugo offers a fast static site generator (SSG) with a built-in webserver. Upon detecting changes in your content Hugo automatically regenerates your site and refreshes your browser, this makes for a very slick development cycle (especially when using a second monitor to display your site).
Hugo claims to be fast;
And this is no exaggeration. With a modest spec laptop (4GB RAM, 1.2GHz Dual Core CPU, SSD drive) I averaged build times of ~1.4 ms per page when rendering this site.
Available as a single, cross-platform compatible binary file. Installation is as simple as downloading and running the binary.
Once installed getting to grips with using Hugo isn’t too hard.
$ hugo new site .
Congratulations! Your new Hugo site is created in C:\Users\colinwilson\my_projects\colinwilson.uk.
Just a few more steps and you're ready to go:
1. Download a theme into the same-named folder.
Choose a theme from https://themes.gohugo.io/, or
create your own with the "hugo new theme <THEMENAME>" command.
2. Perhaps you want to add some content. You can add single files
with "hugo new <SECTIONNAME>\<FILENAME>.<FORMAT>".
3. Start the built-in live server via "hugo server".
Visit https://gohugo.io/ for quickstart guide and full documentation.
Creating a new site using Hugo the command ’new’.
Netlify
Netlify is great. They offer a CDN, Continuous Deployment and HTTPS all under one roof. Combined with Hugo and Git, deploying a site becomes a simple and joyful process.
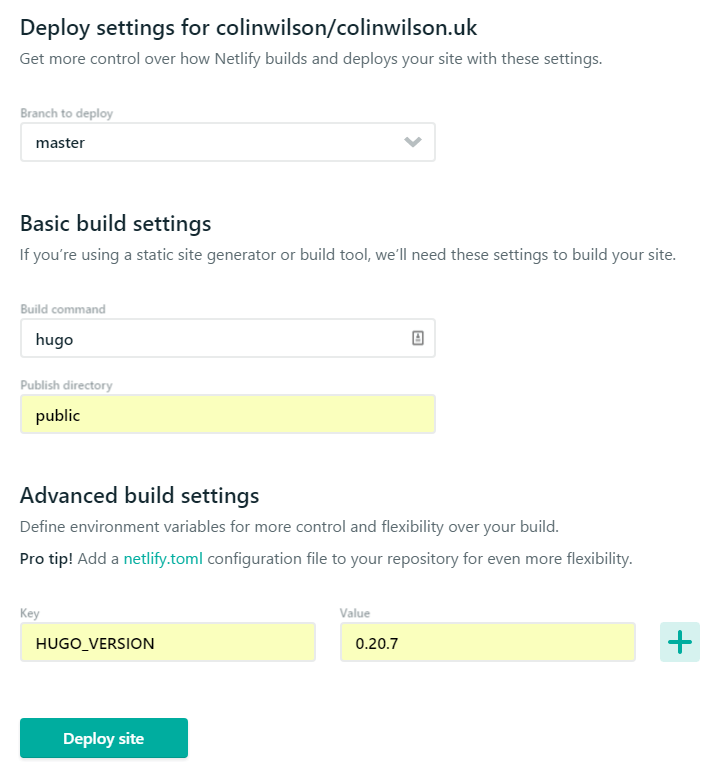
Signup for a Netlify account, connect your new account to your GitHub (or Bitbucket/GitLab) account and select your Hugo site repository. Then configure and deploy your site.

Netlify/Hugo configuration.
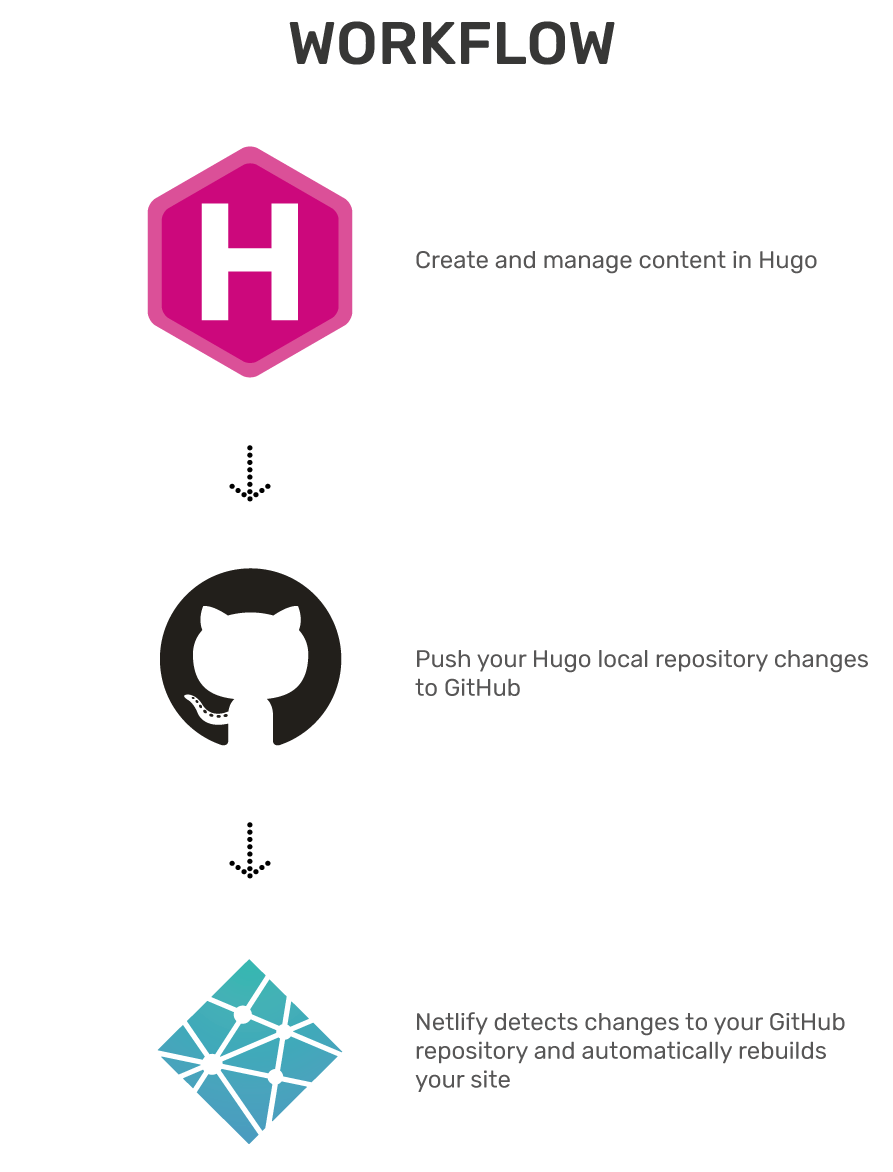
With Netlify authenticated and connected to your GitHub account the workflow for publishing content to your site becomes a very streamlined, fuss-free process:

Now every time you push changes to your GitHub repo, your site will be automatically updated.
I’ve only touched on the basics in this post. There’s a whole bunch of additional options and features that make Hugo/GitHub/Netlify a great combination. I recommend checking out both Hugo’s and Netlify’s documentation for more info.